Basics of Responsive Web Design and How to Make a Responsive Site
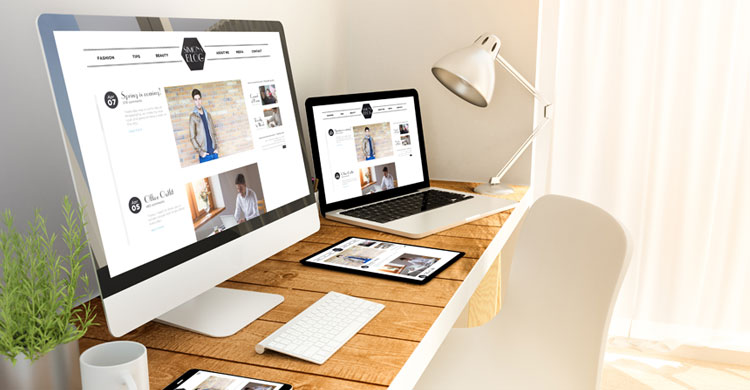
The recent trend in the creation of websites is to adopt the concept of Responsive Web Design instead of providing multiple versions of sites for each PC or smartphone device. Responsive sites adjust the screen layout according to the user's browsing environment. Let us look at guiding principles on how to create one.

The IT Industry Guide is a collection of articles and resources by Internet Academy, Japan's first learning institute specialising in the Web. Here, we introduce you to industry insights in an easy-to-understand manner.
Table of contents
Increase in importance of smart websites

As the number of users who visit websites via smartphones increases, the importance of a smart site is increasing correspondingly.
Nielsen announced on November 29, 2016, that about 40% of the devices used for browsing and purchasing online products are smartphones. Additionally, the primary audience of major e-commerce related services are often women using smartphones.
The advertising market of smartphones is definitely expanding rapidly.
How to make a responsive website
[Point 1] Reduce size of image data

In general, smartphones have inferior processing capability to PCs, and the communication environment is not necessarily stable at all times. Therefore, if the size of the image data is large, the display speed will be slow. When using image data, try to reduce the file size by considering the quality of the image and its file format.
[Point 2] Design with CSS as much as possible
In the past, it was a common practice to create parts - such as headlines, icons, and buttons - with Photoshop or other design software and display them as images. However, there is an increase in using CSS for design, lately. Because CSS is rendered faster than images, try to use CSS to express elements as much as possible.
[Point 3] Mobile-first Approach
Mobile-first dictates that we create the mobile version of a website first. The design for smartphones then becomes the overall common design, from which we can scale up and create content for tablets, PCs and other devices, if needed.
[Point 4] Using CSS Sprites
CSS Sprites are a method of combining multiple images into one image and displaying only the necessary individual parts using CSS. In addition to being capable of handling multiple images as one, the display speed is improved by using CSS Sprites, since only one image needs to be rendered. This is why we encourage you to actively use CSS Sprites.
Reasons why Responsive Design is needed now

Responsive websites have an advantage of a common url for a page regardless of what device is being used to access it. Also, developers do not need to write HTML code multiple times for different devices - the same codebase is sufficient.
Additionally, Google officially announced the introduction of "Mobile-first Indexing" to signify a policy shift from evaluating search rankings based on content for PC to that of mobile content.
As more users visit websites via smartphones, and Google also emphasises the mobile-first approach, a shift towards creating responsive websites is essential.
In conclusion
Responsive Design is becoming the mainstream approach to designing websites, but creating these websites are definitely more challenging than creating a simpler site with just a PC version.
It involves significant changes to the HTML, CSS, JavaScript, etc. and it may be more beneficial to learn from an Institute, rather than by yourself.
At Internet Academy, we have a Responsive Web Design Course that guides you through the process of planning, designing and creating a responsive site. We can arrange for you to have a free trial lesson, so please do not hesitate to contact us if you are interested.
-
Web Design
CoursesDesign graphics
& websitesLearn design
tools & techniques -
Web Programming
CoursesDevelop dynamic
websitesLearn the
latest technologies -
Web Marketing
CoursesMarket your
businessLearn to reach
a wider audience
